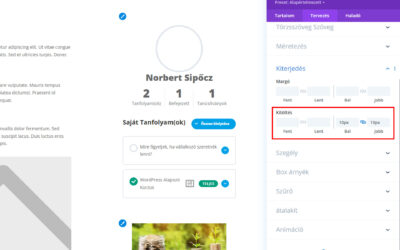
Az előz alkalommal már sokat javult a menü megjelenése, DE kifelejtettem a lennyíló menüt ... az maradt a szokásos Divi-s, könnyen felismerhető és csúnya. Ennek a megoldása lesz az 1)-es feladat. A 2)-es feladatnak a lábléc modernizálását tűztem ki célul, ami azt...
Színek cseréje, font tesztelgetés – BLOG: 32. NAP
Tegnap nem bírtam magammal, DE csak belekezdtem a keresgélésbe. Ma már hozzá is nyúltam egy kicsit a megjelenéshez. Nem lett szebb, DE közelebb kerültem a végső célomhoz. Megtudtam, hogy mit nem akarok és hogy mit szeretnék. Lényegében megint az éles rendszeren...
Már megint belenyúltam a CSS-be – BLOG: 27. NAP
Nagyon nem bírok magammal ezért, most megint nekiálltam mókolgatni a téma megjelenését. Még nincs arculati kézikönyv és várhatóan úgy fog elkészülni (HA egyáltalán magamra tudom erőltetni), hogy a weboldalon használt dolgokból fogom összeollózni. Persze, ahogy minden...
CSS és Design apróságok – Blog: 20. nap
Az elmúlt napokban kisebb feladatokkal voltam elfoglalva és most sem terveztem nagyobb lélegzetvételű munkába belevágni. Ha a listáimra túl sok elem kerül fel, akkor az közvetve feszültséget gerjeszt, ekkor szoktam neki esni. Ebben a részben erről lesz szó. Milyen...
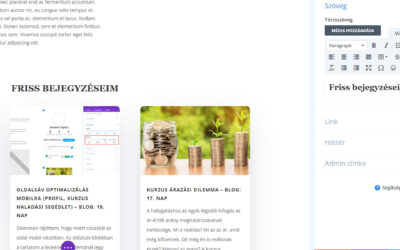
Blogajánló lecke/téma oldalakon – Blog: 19. nap
A hibalistán volt egy másik kis apróság is, ami bántotta a szemem: az oldalsávon a Gutenberg blokk bejegyzés ajánlója sajnos nem vette át a sablon által kialakított formátumot, így valamit kellett vele kezdeni. Miért zavar? Az oldal többi felületén egységesen jelenik...
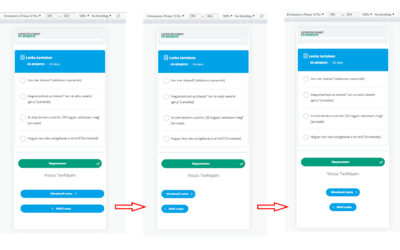
Oldalsáv optimalizálás mobilra (profil, kurzus haladási segédlet) – Blog: 18. nap
Sikeresen rájöttem, hogy miért csúszkál az oldal mobil nézetben. Az oldalsáv blokkban a tartalom a leckénél és a témánál (egy sablon a kettő) túlságosan szétterülnek a LearnDash Gutenberg blokkjai. Elsőre nagyobb feladatot láttam benne, mint amekkora tényleg volt. Az...
Felhasználói élmény fokozása – Blog: 16. nap
Ahogy folyamatosan épül, szépül az oktatási portál (nevezzük a nevén, ha már ennyit foglalkozok vele), úgy kezdem el szigorúbban nézni kezelhetőségi szempontból. A jelenlegi állapotok alapján kijelenthetem, hogy tökéletes alap, viszont teszteltetnem kell majd egy...
Kosár és Pénztár oldal módosítása, csinosítása – Blog: 11. nap
Ami tegnap kimaradt, most belevágtam. Módosítottam a Divi CSS-t, létrehoztam Theme Builderben az új Kosár és Pénztár oldalakat, DE még messze a várt eredmény. Nem vagyok grafikus, DE nagyon is érzem, hogy valami nem kerek. Ehhez még hozzájön az is, hogy a Pénztár...
Termék oldal szerkesztése – Blog: 9. nap
Azzal, hogy maradtam a Divi-nél, így az egyes tartalomtípusokra különálló sablont/szerkezetet tudod kialakítani. A téma elrendezése a gyári WooCommerce esetén elég kezdetleges, pontosabban nem szép. A módosítások után sem lett sokkal szebb, DE mivel saját magam raktam...
2-őt előre 1-et hátra és balra, majd 1-et jobbra – Blog: 7. nap
Az elmúlt napokban folyamatosan lépkedtem erre-arra, folyamatosan alkalmazkodva ahhoz, hogy mit lehet költséghatékonyan (idő, pénz, energia) kihozni a projektből. Ennek az lett a következménye, hogy nagyjából mentem egy kört és sok lehetőséget ki tudtam zárni, ami jó,...
GeneratePress + Elementor próbálkozás – Blog: 6. nap
Hát ez így kezd egyre fájdalmasabb lenni. Valamiért még mindig nem tudok előnézetet kifacsarni az oklevelekből, pedig már témát is váltottam. Nem mellékesen a téma váltás elhatározása volt a legkönnyebb, hiszen most ki kell találnom, hogy melyik témát vagy témákat...
Meg is van első buktató, mert a Divi nem szereti az okleveleket – Blog: 5. nap
Ma sem tudtam sokat foglalkozni a projekttel és egyből egy cicaharc kellős közepén találtam magam: a Divi és a LearnDash nem szereti egymás. Ez sajnos CSAK, akkor derült ki, amikor az oklevelet próbáltam 1.0-ás verzióban elkészíteni. Az eredmény letaglózó volt: nem...
Ajánlatkérés/visszahívás